构建前端第7篇之 |
您所在的位置:网站首页 › this music is too light › 构建前端第7篇之 |
构建前端第7篇之
|
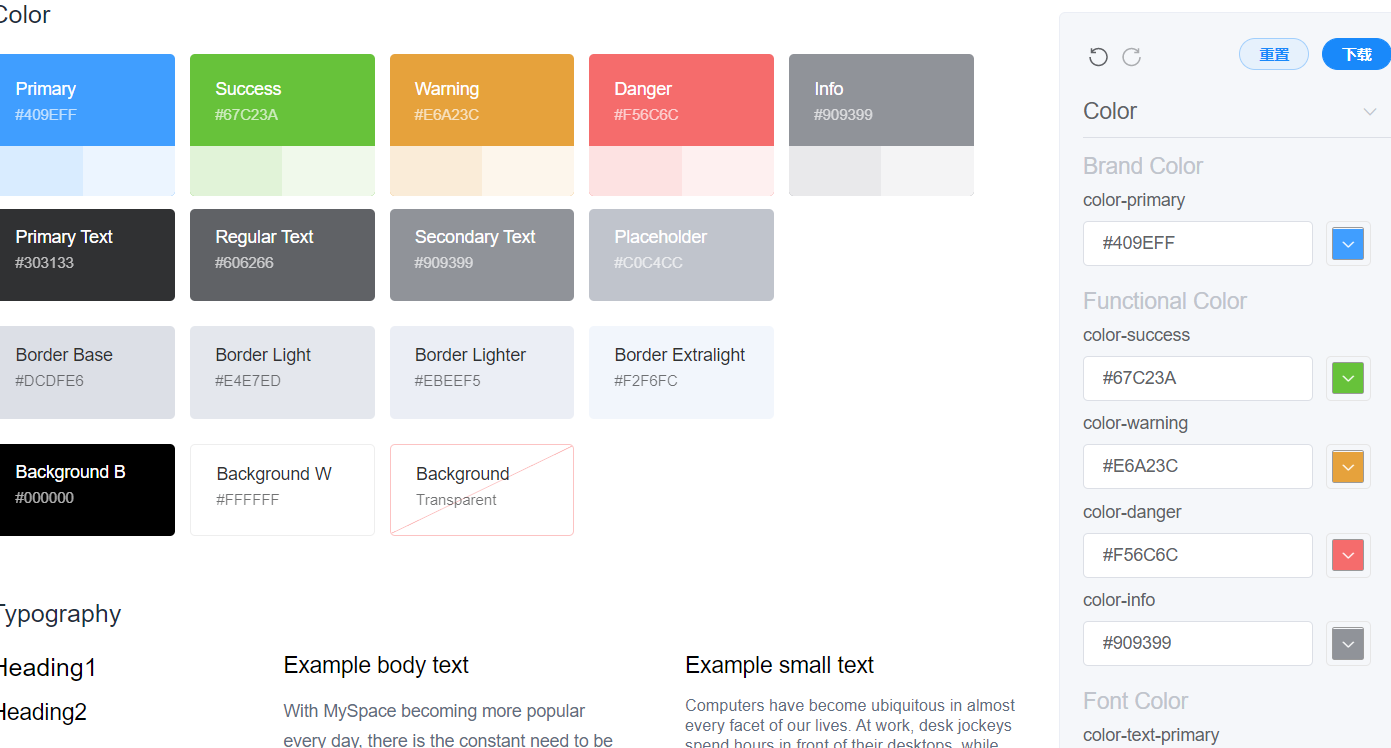
张艳涛写于2020-1-20 What:是elementUI主题? 是内置的格式,elementUI默认只有一个主题,如果想整体替换按钮的颜色等问题,那么就可以用主题
设置步骤 在路径src/styles/element-variables.scss新建文件 内容为 /** * I think element-ui's default theme color is too light for long-term use. * So I modified the default color and you can modify it to your liking. **/ /* theme color */ $--color-primary: #ff4949; $--color-success: #13ce66; $--color-warning: #FFBA00; $--color-danger: #ff4949; // $--color-info: #1E1E1E; $--button-font-weight: 400; // $--color-text-regular: #1f2d3d; $--border-color-light: #dfe4ed; $--border-color-lighter: #e6ebf5; $--table-border:1px solid#dfe6ec; /* icon font path, required */ $--font-path: '~element-ui/lib/theme-chalk/fonts'; @import "~element-ui/packages/theme-chalk/src/index"; // the :export directive is the magic sauce for webpack // https://www.bluematador.com/blog/how-to-share-variables-between-js-and-sass//最后一行代码作用为止,以后再研究,目前看不懂 :export { theme: $--color-primary; }然后再根目录下的main.js引入import 这个文件 import './styles/element-variables.scss'就能实现了,现在遇到的问题是工作的实际工程并没有在main.js引入,而是在setting.js中引入的,待解之谜 |
【本文地址】